| 基于vue开发的H5应用快速成型为多端应用实现方法与流程 | 您所在的位置:网站首页 › vue router工作原理 › 基于vue开发的H5应用快速成型为多端应用实现方法与流程 |
基于vue开发的H5应用快速成型为多端应用实现方法与流程
 基于vue开发的h5应用快速成型为多端应用实现方法技术领域1.本发明涉及的是信息技术领域,具体涉及基于vue开发的h5应用快速成型为多端应用实现方法。 基于vue开发的h5应用快速成型为多端应用实现方法技术领域1.本发明涉及的是信息技术领域,具体涉及基于vue开发的h5应用快速成型为多端应用实现方法。背景技术: 2.当前各大互联网公司均在推行自己app下的小程序,业务公司为了引流,也不再单单开发h5应用,而是适当地选择“h5+多平台小程序”进行业务的推广。由于各个平台的小程序代码不糊兼容,加上h5应用,导致开发场景过于复杂,研发、维护的成本越来越高。3.针对这一系列问题,本发明提出了一种基于vue开发的h5应用快速成型为多端应用的解决方案,改动点小,拓展程度高。 技术实现要素: 4.针对现有技术上存在的不足,本发明目的是在于提供基于vue开发的h5应用快速成型为多端应用实现方法,通过依靠uniapp提供的底层框架,以期最小的改动点,完成单一h5项目到多端应用的快速成型。5.为了实现上述目的,本发明是通过如下的技术方案来实现:基于vue开发的h5应用快速成型为多端应用实现方法,包括以下步骤:6.一、准备工作:7.一个基于vue开发的移动端h5应用;8.二、方案流程:9.(1)依靠uniapp框架提供的脚手架快速生成一个项目空壳;10.(2)manifest.js文件内配置需要构建的多端应用个性化信息,如各个小程序的appid、分包、组件等;11.(3)配置路由,由于uniapp天然不支持路由守卫,但vue项目中绝大多数会使用到路由守卫,因此在配置路由时最好借助轮子uni-simple-router,能够最大程度的保持原有的路由配置规则,并支持项目中使用路由守卫;12.(4)按路由顺序对页面下的vue、css、json等文件进行迁移;13.(5)根据指令npm i安装项目依赖,并依靠package.json中提供的scripts脚本构建不同平台的应用。14.所述的方案流程(4)具体包括:15.1.后缀名为.vue的文件,文件类型保持不变,但需注意将template下的标签做一下处理:16.div改成view17.span、font改成text18.a改成navigator19.img改成image20.select改成picker21.iframe改成web-view22.ul、li没有了,都用view替代23.2.js代码大部分可直接复用,仅仅需要处理部分不兼容的api,如:24.处理window api25.处理navigator api26.处理dom api27.其他js api28.3.css的代码99成可复用,但仍需注意不支持*选择器;29.本发明具有以下有益效果:30.本发明是在无需单独为折叠屏展开态展示写适配的css的前提下,通过对dom的处理来适配折叠屏下的页面布局。附图说明31.下面结合附图和具体实施方式来详细说明本发明;32.图1为本发明的原理架构图。具体实施方式33.为使本发明实现的技术手段、创作特征、达成目的与功效易于明白了解,下面结合具体实施方式,进一步阐述本发明。34.参照图1,本具体实施方式采用以下技术方案:基于vue开发的h5应用快速成型为多端应用实现方法,包括以下步骤:35.一、准备工作:36.一个基于vue开发的移动端h5应用;37.二、方案流程:38.(1)依靠uniapp框架提供的脚手架快速生成一个项目空壳;39.(2)manifest.js文件内配置需要构建的多端应用个性化信息,如各个小程序的appid、分包、组件等;40.(3)配置路由,由于uniapp天然不支持路由守卫,但vue项目中绝大多数会使用到路由守卫,因此在配置路由时最好借助轮子uni-simple-router,能够最大程度的保持原有的路由配置规则,并支持项目中使用路由守卫;41.(4)按路由顺序对页面下的vue、css、json等文件进行迁移;42.(5)根据指令npm i安装项目依赖,并依靠package.json中提供的scripts脚本构建不同平台的应用;43.(6)最后将打包的不同平台应用发布到对应平台。44.本具体实施方式通过依靠uniapp提供的底层框架,以期最小的改动点,完成单一h5项目到多端应用的快速成型。45.以上显示和描述了本发明的基本原理和主要特征和本发明的优点。本行业的技术人员应该了解,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下,本发明还会有各种变化和改进,这些变化和改进都落入要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等效物界定。 技术特征:1.基于vue开发的h5应用快速成型为多端应用实现方法,其特征在于,包括以下步骤:(一)、准备工作:一个基于vue开发的移动端h5应用;(二)、方案流程:(1)依靠uniapp框架提供的脚手架快速生成一个项目空壳;(2)manifest.js文件内配置需要构建的多端应用个性化信息,如各个小程序的appid、分包、组件;(3)配置路由,由于uniapp天然不支持路由守卫,但vue项目中绝大多数会使用到路由守卫,因此在配置路由时最好借助轮子uni-simple-router,能够最大程度的保持原有的路由配置规则,并支持项目中使用路由守卫;(4)按路由顺序对页面下的vue、css、json文件进行迁移;(5)根据指令npm i安装项目依赖,并依靠package.json中提供的scripts脚本构建不同平台的应用。2.根据权利要求1所述的基于vue开发的h5应用快速成型为多端应用实现方法,其特征在于,所述的方案流程(4)具体包括:1.后缀名为.vue的文件,文件类型保持不变,但需注意将template下的标签做一下处理:div改成view;span、font改成text;a改成navigator;img改成image;select改成picker;iframe改成web-view;ul、li没有了,都用view替代;2.js代码大部分可直接复用,仅仅需要处理部分不兼容的api,如:处理window api;处理navigator api;处理dom api;其他js api;3.css的代码99成可复用,但仍需注意不支持*选择器。 技术总结本发明公开了基于vue开发的H5应用快速成型为多端应用实现方法,包括:一、准备工作:一个基于vue开发的移动端h5应用;二、方案流程:(1)依靠uniapp框架提供的脚手架快速生成一个项目空壳;(2)manifest.js文件内配置需要构建的多端应用个性化信息;(3)配置路由,由于uniapp天然不支持路由守卫,但vue项目中绝大多数会使用到路由守卫,因此在配置路由时最好借助轮子uni-simple-router,能够最大程度的保持原有的路由配置规则,并支持项目中使用路由守卫;(4)按路由顺序对页面下的vue、css、json等文件进行迁移;(5)根据指令npm i安装项目依赖,并依靠package.json中提供的scripts脚本构建不同平台的应用。本发明通以期最小的改动点,完成单一H5项目到多端应用的快速成型。型。型。 技术研发人员:陈朋 鲁嘉睿 张氣箔 张坤洋受保护的技术使用者:天翼电子商务有限公司技术研发日:2022.10.28技术公布日:2022/12/30 |
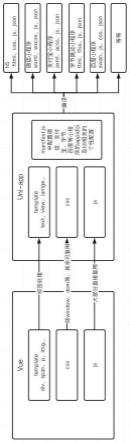
【本文地址】